Table of contents:
- What are Core Web Vitals?
- How to Improve User Experience Which is Now Considered as a Google Ranking Factor
- Insights on Page Experience improvements from both lab and field data
- How to measure and improve your own Core Web Vitals data
What are Core Web Vitals?
Core Web Vitals are a new set of performance metrics that help emphasize features of web page development that influence User Experience (UX).
The way Google assesses the general experience that a page is providing is enhanced by this new ranking signal that combines Core Web Vitals with existing user experience.
The extent that the businesses depend on their online presence for sales and lead generation, customer communications, and more have been transformed by the pandemic. It was important to work on the user experience of your website visitor before the pandemic but now it is critical.

- Visitors are 24% less likely to abandon the site if its pages meet the thresholds of Core Web Vitals (Chromium blog)
- Google maintained about 90% of the share of internet users of search engines in 2020 (Statista)
- 86% of buyers are willing to pay more for a great customer experience (superoffice.com)
- 65% of U.S. customers find a positive experience with a brand to be more influential than advertising. (PwC)
Business research is done online more than ever. Improving the experience of your potential customer with your website will improve will help you lead the competition.
The experience of a visitor on a website has become more important since Google rolled out the Core Web Vitals algorithm update in 2020.
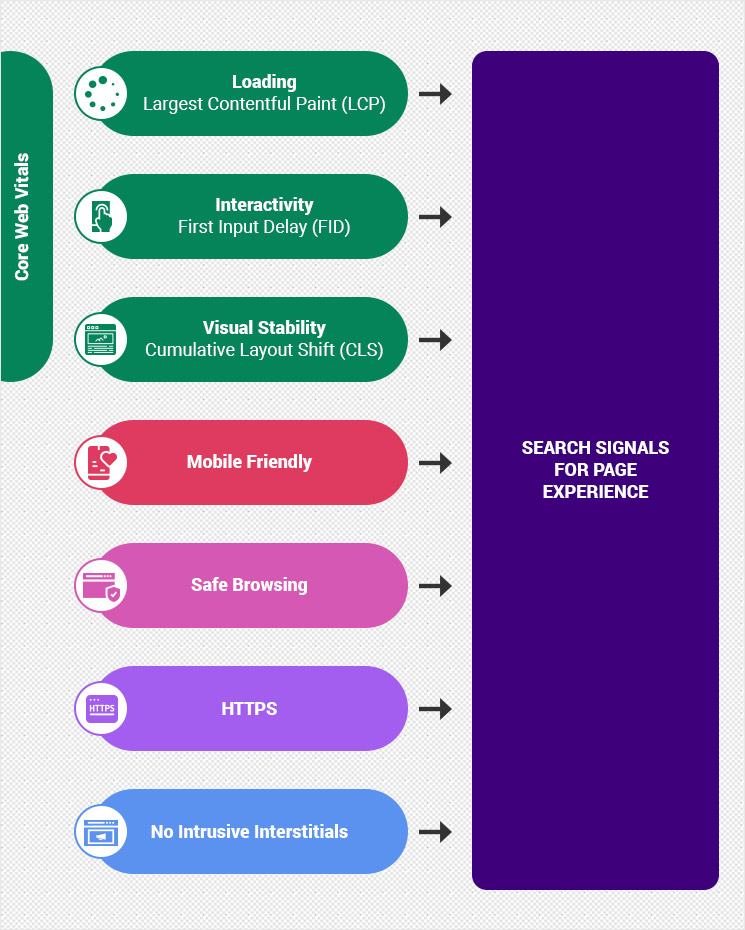
Google defines the following as the Core Web Vitals (CWV):
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These are user-centered metrics that calculate the crucial aspects of the user experience.
How To Improve User Experience Which Is Now Considered As A Google Ranking Factor
The core web vitals update is more than just the Google ranking factor. These fall under the umbrella of page experience, which is about the experience of your website visitor. Improving CWV will better the impression of your site in the eyes of a website visitor.
It is important to have a great user experience and now Google provides a concrete way to measure and improve essential aspects.
The Three Components Of Core Web Metrics

The three aspects of the user experience included in CWV are:
Loading. The Largest Contentful Paint (LCP) measures your web page’s loading performance. For a good user experience, LCP measurement should be 2.5 seconds or faster. How fast does the page load is hugely influenced by the render time, the largest image, video, and text in the viewport.
Google is looking at how fast does the largest thing in the viewport (be it a desktop page or a mobile page), the largest piece of content (be an image, video, or text) takes to load. And that can be influenced by your server time, your CSS, JavaScript, client-side rendering.
Interactivity. First Input Delay (FID) measures the time a page takes to become interactive and it should be lower than 100 ms.
In other words, when a user clicks on something, how much time does the browser take until it begins to process that and give a result. And that can depend on your JavaScript, and third-party code.
Visual Stability. Cumulative Layout Shift (CLS) measures the number of unexpected layout shifts of visual page content and a perfect measurement is less than 0.1.
An unexpected layout shift in the page is poor user experience and that is measured by Google with cumulative layout shift.
Insights On Page Experience Improvements From Both Lab and Field data
A digital marketing agency will tell you that the Core Web Vitals are considered critical by Google to all web experiences. The following tools support the Core Web Vitals.
- Field tools to measure Core Web Vitals
Anonymized, real user measurement data for every Core Web Vital is collected by the Chrome User Experience Report. Site owners can use this data to assess the performance of sites and they don’t have to manually instrument analytics on their pages, and powers tools such as PageSpeed Insights, and Search Console’s Core Web Vitals report.
However sites need to set up their own real-user monitoring as the data provided by Chrome User Experience Report does not provide the detailed, per-pageview telemetry that is usually required to perfectly diagnose, check, and rapidly react to regressions.
Measure Core Web Vitals in JavaScript
Use standard web APIs to measure Core Web Vitals in JavaScript. You can use the web-vitals JavaScript library that measures each metric in a way that precisely matches the way they’re reported by all the Google tools mentioned above.
Once you send your Core Web Vitals data to an analytics endpoint then you can report on that data to see whether your pages are meeting the recommended thresholds for at least 75% of page visits.
- Lab tools to measure Core Web Vitals
The Core Web Vitals are primarily field metrics but many of them can be measured in the lab. Lab measurement is an ideal way in which the performance of features can be tested during development and it can be done before they are released to users. It can also help you to detect performance regressions before they happen.
The tools used to measure the Core Web Vitals in a lab environment include:
- Chrome DevTools
- Lighthouse
How To Measure And Improve Your Own Core Web Vitals Data

Numerous tools can be used to measure these vitals.
- Search Console: Tools offered in Google Search Console include a Core Web Vitals Report.
- PageSpeed Insights: This tool is available through Google Search Console or by direct URL input and it diagnoses speed issues on your webpages.
- Lighthouse and Chrome DevTools: These tools show CLS and FID metrics and offer insight about how to improve them. TNT (Total Blocking Time) of the page is also measured by these tools which will help you improve FID.
- Chrome UX Report: It measures real user experience on millions of websites to show field versions of each metric.
- Web Vitals Extension: You can use this Chrome plugin to study and analyze the CWVs on both your website and your competition’s websites.
There is always room for improvement when it comes to improving your website’s Core Web Vitals.
- Keep measuring your website loading speed and decrease it whenever possible.
- Lessen 400 errors and optimize 301 redirects.
- Check how your competition’s CWVs stack up against your performance.
- Consider reorganizing your website’s design, use of colors, sizes of the image, and white spaces.
- Decrease loading time by reducing JavaScript in the head of your website.
- Get rid of unnecessary CSS and JS.
- Avoid loading complete videos instead load thumbnail previews.
- Work on images without dimensions.
- Adjust the content that is dynamically inserted.
- Decrease the number of resources per page.
- Regular testing of the website is important to see CWVs improvements and disadvantages of your actions.
As with any San Diego digital marketing company, improvement of Core Web Vitals is a continuous process. Your indicators might change as algorithms are modified by Google and preferences are changed by users. That’s why a plan needs to be in place to watch the metrics continuously and make adjustments accordingly.
Zahoor Bhat has over 10+ years of experience as an online editor and media manager. He has worked with major online news and content sites as a media manager. He is well versed with major content management systems and web platforms such as WordPress and social media networks including Facebook, Twitter, Youtube, Google Business, Yelp, Instagram & Linkedin. He is an expert in content creation, proofreading and finally making it live. Being a social media expert, he is able to make relations with social media influencers and make sure to generate leads and grow business via different social media platforms.



