Google is introducing a new ranking algorithm that will assess web pages depending on the way users perceive the experience of interacting with a web page. Core Web Vitals, or just Web Vitals, are a new set of performance metrics that help emphasize features of web page development that influence User Experience (UX). This new ranking signal combines Core Web Vitals with existing user experience signals, to improve the way Google assesses the general experience that a page is providing. It simply means that if Google finds that the users of your website will not have a good experience on your pages then those pages will not be ranked as highly by Google as they are now. This update known as the Google Page Experience update is likely to go live sometime in 2021.
It is in the initial phases of development but Google has provided some insights to assist site owners to prepare for it.
The New ‘Page Experience’ Signal
This new ranking signal is named the page experience signal and it consists of the Core Web Vitals, and the following existing page experience metrics:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
The users will find the web more delightful across all web browsers and surfaces if optimized for these factors
Core Web Vitals

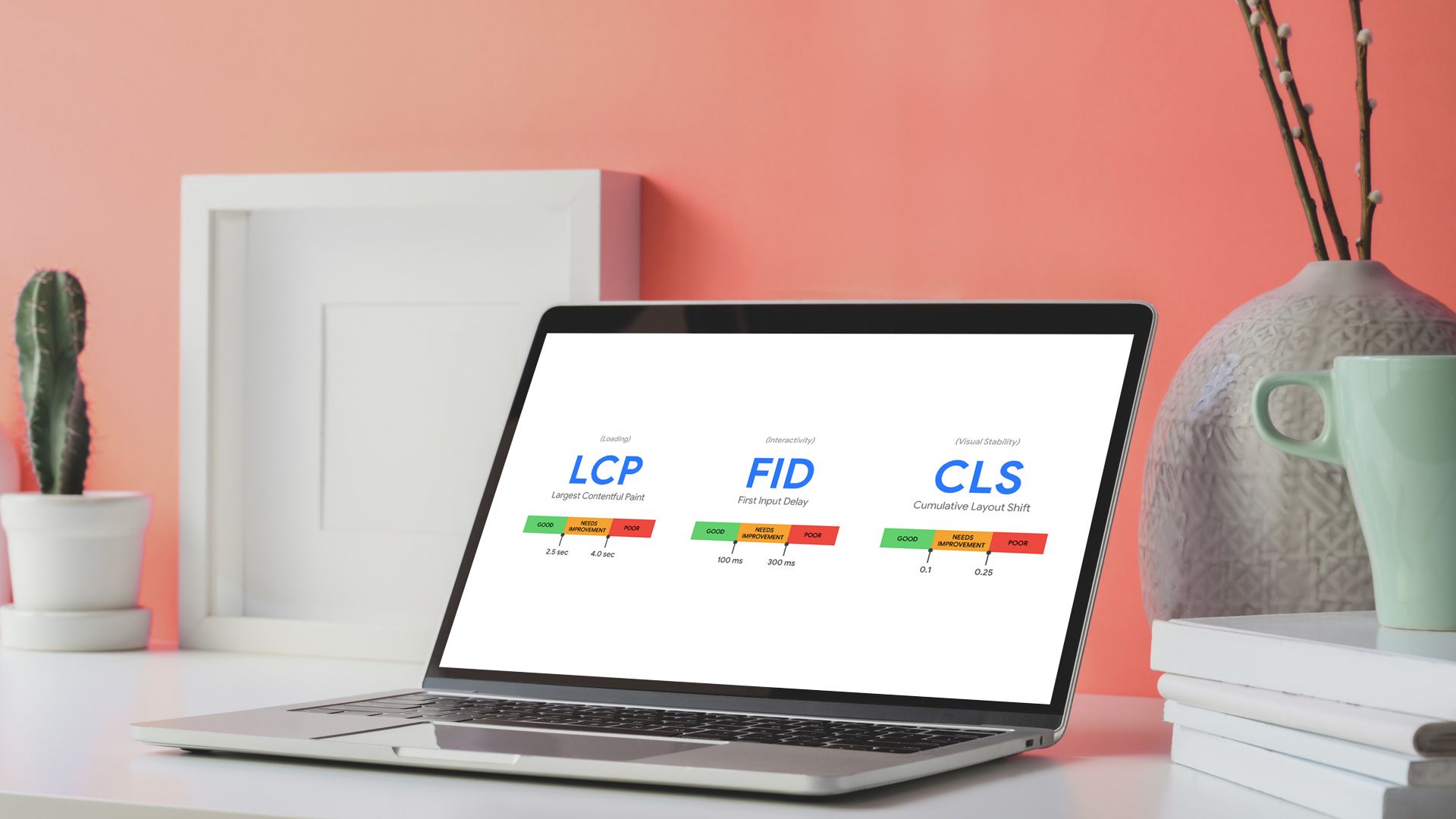
Core Web Vitals are a set of metrics linked to speed, responsiveness, and visual stability. The following are defined as the Core Web Vitals by Google.
Largest Contentful Paint (LCP): It is the time required for the main content of a page to load. A perfect LCP measurement should be 2.5 seconds or faster.
First Input Delay (FID): It is the time a page takes to become interactive and a perfect measurement should be lower than 100 ms.
Cumulative Layout Shift (CLS): It is the number of unexpected layout shifts of visual page content and a perfect measurement is less than 0.1.
These are user-centered metrics that calculate the crucial aspects of the user experience. Core Web Vitals might change every year based on the expectation of users as far as a good web page experience is concerned. The public will be informed by Google if and when these metrics change.
Page Experience Signal And Ranking
Google is keeping Core Web Vitals as ranking factors, and associating other user experience signals with it to help more site owners create pages that users like visiting. If a high-quality user experience is provided by a page then depending on its page experience signal, Google is going to rank the page higher in search results.
Nevertheless, content relevance is still very essential for rankings. It means that even when a page has a poor page experience signal, yet it could possibly rank higher if it contains highly relevant content. But if there are numerous pages with similar content then page experience is significant for visibility in Search.
It shows how a page experience signal can be a tie-breaker. If there are two pages and both contain excellent content, yet the one having a stronger page experience signal will rank higher in search results. However, don’t focus on just optimizing for page experience so much so that the actual content on the page begins to suffer.
Evaluating Page Experience

Currently, there is no particular tool for evaluating the overall page experience. Nevertheless, the individual components that develop the page experience signal can be measured.
Measuring Core Web Vitals
Numerous tools such as Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX report, and more provided by Google can be used by site owners to measure Core Web Vitals.
A plugin will soon be available for the Chrome browser which will enable you to quickly access the Core Web Vitals of any page you want. Google is also collaborating with third-parties to bring Core Web Vitals to other tools as well.
Measuring other user experience signals
Other kinds of user experience signals can also be measured by SEOs and site owners:
- Mobile-friendliness: Google’s mobile-friendly test can be used.
- Safe-browsing: The Security Issues report in Search Console can be checked for any issues with safe browsing.
- HTTPS: A page when served over a secure HTTPS connection will show a lock icon in the browser address bar.
- Intrusive interstitial guidelines: Since this one is somewhat complex, gather more information about what counts as an intrusive interstitial.
When Will These Changes Happen?
Immediate action is not required right now as these changes will not be implemented before next year. A minimum of 6 months’ notice will be provided before these changes are rolled out. Google is just making site owners aware of the about ranking changes to prepare them beforehand.
Deepak Wadhwani has over 20 years experience in software/wireless technologies. He has worked with Fortune 500 companies including Intuit, ESRI, Qualcomm, Sprint, Verizon, Vodafone, Nortel, Microsoft and Oracle in over 60 countries. Deepak has worked on Internet marketing projects in San Diego, Los Angeles, Orange Country, Denver, Nashville, Kansas City, New York, San Francisco and Huntsville. Deepak has been a founder of technology Startups for one of the first Cityguides, yellow pages online and web based enterprise solutions. He is an internet marketing and technology expert & co-founder for a San Diego Internet marketing company.