Table of Contents
- Overview of Shopify 2.0
- Benefits of Shopify 2.0
- What does Shopify 2.0 mean for Liquid template language?
- Improve Theme architecture
- Flexible store content – Online store 2.0
- Improvement to the theme editor
- Update developer tools – Online store 2.0
- A New Reference Theme
- Updating your Shopify themes and apps
- Conclusion
Overview of Shopify 2.0
Shopify is the fastest growing and the largest e-commerce platform with a 26% market share globally and it announced the biggest upgrades in history since it was founded in 2006. These upgrades enable powerful commerce solutions for businesses of all sizes with more features and benefits.
Shopify 2.0 represents the most significant technology upgrade to its platform in the past decade, offering dramatically faster page speeds and unparalleled flexibility for developers. It enhances customization options for e-commerce design and development, delivering a seamless and optimized user experience on mobile devices, among other improvements.
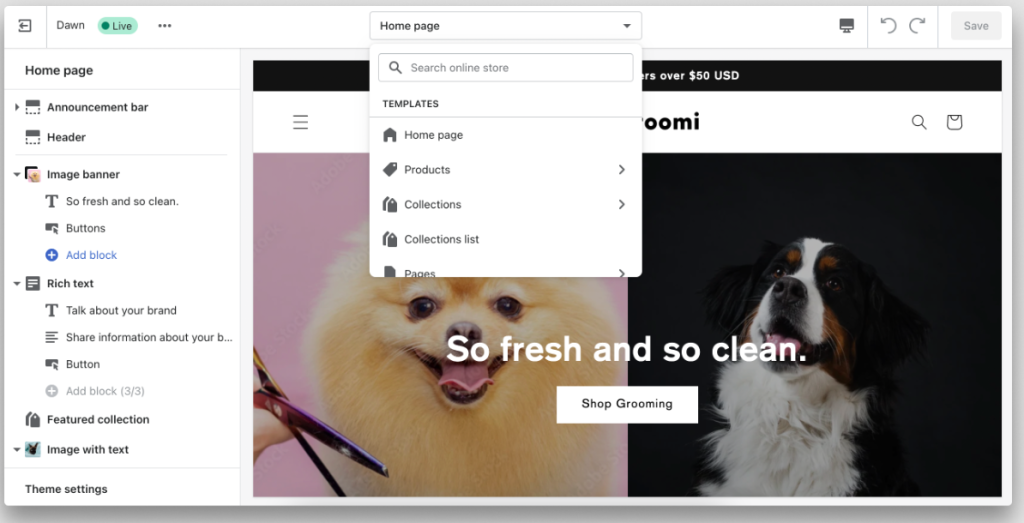
Additionally, Shopify introduced Dawn, a new standard for its storefront theme, which is 35% faster than the current default theme, setting a new benchmark in Shopify development.

Benefits of Shopify 2.0
1. Flexibility & Customization
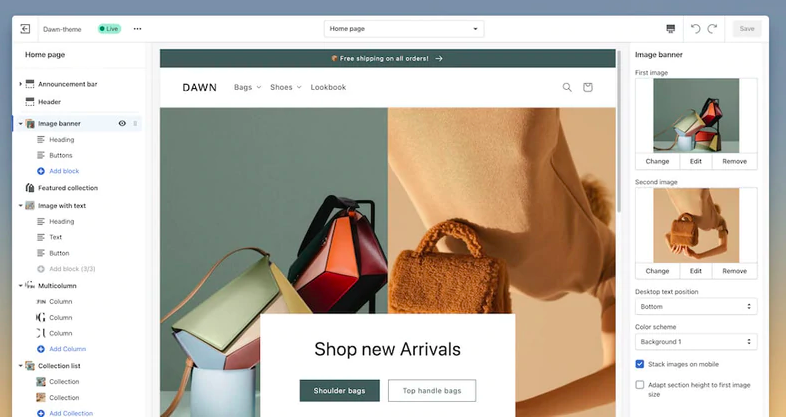
You have more flexibility when editing layouts with the help of Shopify 2.0’s flexible functionality and new editing options. Shopify 2.0 is a fully customizable platform that allows you to create templates that control how each page is rendered. It also includes app blocks, which allow you to quickly add apps to your online store and customize their appearance and feel using the theme editor.
The flexibility allows you to add sections to any page of your online store. Also, some key sections are broken down into blocks, so you add, remove, and reorder them to create custom layouts for better communication between your brand and product offering.
Dawn’s collage section, which allows you to assemble different content blocks together to create a collage layout, is a great example of Shopify 2.0’s flexibility. This section can be used to highlight related products on a product page, as a look book, an image gallery on your homepage, or even a video section on your about page.
Shopify 2.0 benefits is compatible with all browsers, allowing your customers to view your page however they prefer. You can create pages that look exactly how you want them to with the new customization options.
Customization options include:
- Hero banners with the call to action
- Product features to add to your homepage
- The flexibility of layout customization
- To improve conversions, add sections to your product pages

2. Page Speed
Is Shopify Dawn theme fast? Dawn is a significant improvement over its predecessor in terms of speed. It is 35% faster in all areas than Debut and it has advanced Shopify 2.0 features that make editing fast.
It also includes all of Online Store 2.0’s advanced features, such as:
- App Block
- Theme Editor
- Metafields
- Various Content Sections
- Streamlined Functionalities
- Better Design Capabilities
- Real-time Editing
These advanced features drastically reduce the time it takes to edit and create new pages. These tools are not only more customizable but also more user-friendly.

3. Content Sections
Content sections can now be seamlessly added to any page on your website, whether it’s the homepage, product page, about us page, or more. Shopify 2.0 enhances user experience by enabling easy customization of pages, allowing you to add various content sections wherever needed. Each page can feature a unique layout, including image banners, custom text boxes, videos, and blog post sections to boost traffic.
Is Dawn a Shopify 2.0 theme? Yes, the Shopify Dawn theme significantly improves metafields. Without the need for code or APIs, you can now create metafields to enhance your website’s content sections, allowing for unique page updates.
The Shopify Admin lets merchants and apps retrieve and edit data stored in metafields. Private metafields can also be used to keep certain information confidential. Dawn streamlines this process, making it easy to include rich, usable content on every page of your website.

4. Embedded Apps
You can easily embed apps into your web pages using Shopify 2.0. You can add features or integrations to your new theme by installing apps.
Shopify 2.0 apps can be integrated into your theme as:
- Embeddable App: In the theme, the app embeds float or appears as an overlay. You can also include code in your online store that is hidden from customers. The theme editor allows you to preview, activate, deactivate, and customize your embedded apps.
- Application Block: App blocks allow you to place app functionality where you want it in the theme. The Dawn theme editor now allows you to customize app blocks.
- Custom Code: Other apps can inject code directly into the code of your theme. This enhances the functionality and allows you to customize the app — or specific settings — directly from the theme editor.
The app collection for Shopify Online Store 2.0 includes apps that can be seamlessly integrated with your online store. This gives you the ability to add app functionality to your pages almost anywhere.

5. Mobile-first
Shopify 2.0 is mobile-first platform because mobile sessions account for the majority of online traffic nowadays. Designing for mobile viewports is much more difficult than designing for desktop viewports. On a much smaller screen, you have to fit the same amount of functionality and content.
Shopify began by designing Dawn for mobile devices and then optimized it for desktops. As a result, buyers have a smarter, more intuitive user experience. Dawn is optimized to help you sell to more customers, as well as being mobile-first. For instance, shoppers with visual impairments may require the use of screen readers or those who shop in multiple online locations.
What does Shopify 2.0 mean for Liquid template language?
According to Shopify, Online Store 2.0 is the most significant rewrite of Shopify’s Liquid design language. Simply put, a completely redesigned online store will make it easier for developers to create unique features for merchant stores.
What does Online Store 2.0 mean for Liquid template language?
1. Improve the theme structure
In this online store 2.0 version, Shopify has upgraded the theme architecture of the online store. Then, merchants can more easily and flexibly customize according to their needs. Thanks to this, developers now have new opportunities to create themes and integrations, and merchants can easily adjust these themes and integrations to meet their specific needs.
The section on each page
Till now, sellers on Shopify have limited choices in how to represent their business, and some of their freedom is limited to the homepage. To achieve similar effects on other pages, code adjustments, complex block solutions, or customized applications are required. All this varies from part to part of each page.
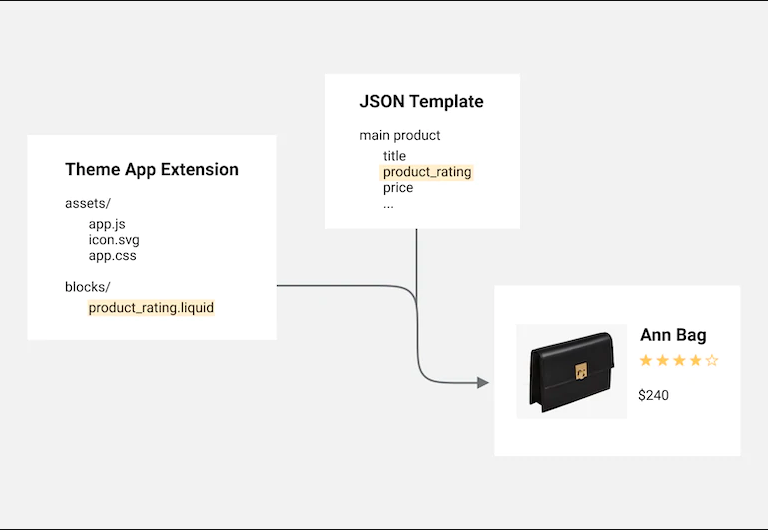
Theme application extension with the application block
The developer’s theme application extension can help you add many functions and extensions. You can use this feature to extend the merchant’s website functionality.
Previously, applications could not integrate with themes. Therefore, developers must write integration logic for existing topics. This makes it very difficult to make features that work consistently across multiple topics. This is no longer the case.
App Modularity
This just means that as a developer, you can now add and delete UI components through the theme editor. You do not need to access the theme code.
This provides you with an easy way to manage application support assets. With Shopify 2.0, you can easily manage the supporting assets of your application and host them on the platform.
Host and Management of Assets
You can also add the supporting assets of the application to the theme application extension for quick hosting through Shopify’s CDN, and easily reference these assets in the application block of the theme extension.

2. Flexible Store Content
With Online Store 2.0, developers don’t have to hard code meta fields into themes or rely on APIs to change product pages. Theme developers can now use dynamic sources to insert standard meta-fields and known resource attributes as setting default values.
Changes to Metafields
The updated theme editor allows merchants to add meta fields and attributes. The good news is that you don’t need an API or any form of coding to achieve this.
Here are the different ways they modify the meta field.
Flexibility: Meta-fields are more flexible. This helps you import business data safely.
Standard meta fields: Standard meta fields make it easier to use custom themes out of the box in cross-market vertical stores.
Demo tips: You can add demo tips to meta fields to present store data
File Picker
Metafields now supports many media, such as images or PDF files. What the meta-field file picker does is not to hard-code a specific file type to the theme, but it lets you upload the selected media to the product page.
Files API
In API version 2021-07, you can use the File API to create, update, and delete common files. This allows businesses to reuse different files for different applications. These will be added to the file page in the Shopify backend.
3. Improvement to the Theme Editor
Shopify has also made a major upgrade to the theme editor to help businesses benefit from these improvements and updates. Therefore, it makes it easier for developers to navigate.
The editor now displays a tree view of all materials on the page in the sidebar, without having to drill down to individual sections. Except for headers and footers that can contain blocks that can be moved or hidden but cannot be hidden by themselves, merchants can hide most blocks from this sidebar. With these huge benefits, these enhancements will allow merchants to easily edit the hierarchy of the page.
Liquid Input Setting
Liquid settings are similar to HTML settings. The only difference is that you can access Liquid variables. Merchants can access global and template-specific Liquid objects.
This setting reduces the need for merchants to manually change the code of any theme when adding code to an application that uses Liquid.

4. New developer tools
For developers to build apps and themes for Shopify merchants, Online Store 2.0 introduces a new way.
With the introduction of Shopify GitHub integration, updated Shopify CLI tools, and Theme Check, you will experience more powerful theme development through version control.
Below, let’s take a look at what each of these tools means to you.
Shopify Github Integration
Shopify GitHub integration ensures that you connect your user account with the Shopify admin and connect Git branches to themes in the store. Native support for version control also allows you to change, track, and manage theme code:
*–0
The integration of GitHub with themes allows developers to edit themes by introducing native support for version control, thereby safely collaborating.
Shopify CLI
Shopify CLI tools also have new changes. Application developers until now have used CLI tools to generate Node.js and Ruby on Rails applications, but with the current changes, developers can use the CLI to build custom themes.
Here are all the features you get:
- You can develop, preview, and test changes to the theme in the development theme
- Thanks to the development server, you can hot reload the CSS and Liquid part of your development
- Use the new theme Dawn to initialize a new theme project
- Push and publish topics from the command line
- Run a theme check on the theme
- Fill in the theme’s test data for product customers and draft orders

Theme Check
The theme check is another integral component of Liquid and JSON, which is used to scan the subject for errors. After the scan is complete, the tool will highlight the best practices of the Shopify platform and Liquid language.
This integrates with editors such as Visual Studio and identifies code issues.
5. A New Reference Theme
With the launch of Online Store 2.0, Shopify has launched a new default theme that links all the above features together. We call it dawn.
With the flexibility of OS 2.0 and attention to speed, Dawn is Shopify’s first source available reference theme. It is built using semantic markup of HTML and CSS instead of relying on polyfills and external libraries to create a great experience on all browsers. It aims to maximize flexibility while minimizing complexity, which means striking a balance between adhering to our design and allowing merchants to make changes that they consider suitable for their business.
Dawn’s most important goal is to see how far you can go with a JavaScript-only on-demand development method. This is because we pay more attention to speed than ever, and establish a fast foundation to help merchants load quickly.
Using minimal JavaScript also means that Shopify does not have to compromise on the merchant and customer experience. Even if it is not the highest performance option, sometimes it requires JavaScript.
To take full advantage of these improvements, you should plan to migrate to shopify 2.0 your themes and applications to the update requirements of Online Store 2.0 as soon as possible, especially when businesses start to look forward to the flexibility that OS 2.0 provides.
Refer to the Updated Documentation
See updated documentation Shopify has updated the developer documentation for the online store. Therefore, you can easily update themes and applications. Their documentation now includes the following:
- The workflow and operation method of the process for developers with themes
- Use Semantic Web Best Practices, Best Practices for Business Components.
Conclusion
Revolutionizing the Shopify theme development landscape, Online Store 2.0 marks a comprehensive overhaul of the entire process. This innovative upgrade empowers merchants with unprecedented control and freedom, enabling them to unlock new possibilities on the Shopify platform. With Online Store 2.0, individuals can seamlessly engage in the development, configuration, expansion, and monetization of their Shopify business.
For those seeking expert assistance, our Shopify development agency specializes in harnessing the potential of Online Store 2.0. Our dedicated team is well-versed in leveraging this cutting-edge technology to create bespoke solutions tailored to your business needs. Additionally, we offer seamless Shopify migration services, ensuring a smooth transition to the enhanced features and capabilities of Online Store 2.0. Trust us to optimize your online store and elevate your Shopify experience.
Deepak Wadhwani has over 20 years experience in software/wireless technologies. He has worked with Fortune 500 companies including Intuit, ESRI, Qualcomm, Sprint, Verizon, Vodafone, Nortel, Microsoft and Oracle in over 60 countries. Deepak has worked on Internet marketing projects in San Diego, Los Angeles, Orange Country, Denver, Nashville, Kansas City, New York, San Francisco and Huntsville. Deepak has been a founder of technology Startups for one of the first Cityguides, yellow pages online and web based enterprise solutions. He is an internet marketing and technology expert & co-founder for a San Diego Internet marketing company.