Ultimate Guide to Shopify Page Speed Optimization
Table of Contents
- Introduction
- Online Shopping User Behavior
- Shopify Ecommerce
- What is page speed?
- How important is page speed?
- Why is website speed optimization important
- Why optimize your Shopify store for page speed
- How page speed affects conversion
- How to increase page speed in Shopify
- What tools can be used to measure page speed
- Conclusion
Accelerate your Shopify store’s performance, enhance user experience, and skyrocket sales with our comprehensive guide! Dive into our article where we unveil the secrets to Shopify page speed optimization, ranging from fundamental principles to advanced strategies that guarantee amplified performance.
In the realm of e-commerce, time equates to money. Unlock the gateway to success for your Shopify e-commerce venture through meticulous page speed optimization. Whether you’re a beginner or a seasoned professional, our guide is tailored to help you navigate the intricacies of enhancing your Shopify store’s performance, ensuring it remains at the forefront of the competitive e-commerce landscape. Fast-track your success with our expert insights and proven strategies for Shopify page optimization. Some of the key benefits for improving Shopify speed optimization services are:
- Better user experience
- Higher conversion rates
- Better Google search ranking since page speed is an important SEO factor
- Higher customer engagement = HAPPY CUSTOMERS
- HAPPY CUSTOMERS = HIGHER SALES

Page Speed Statistics
- The Google recommended page load time is under 2 seconds
- 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load
- 70% of online shoppers’ decision to purchase is affected by the page load speed
- Websites that load slowly lead to a $2.6 billion loss in revenue every year
Users form opinions about your entire business based on your website’s speed and performance. Diana Kidd, a Senior Internet Marketing Consultant at Knowmad, stated, “Consumers not only expect to see results faster,” and they become disappointed when a page doesn’t load quickly. Shopify page speed optimization directly impacts their professional opinion.
Consumers judge your business’s success and significance based on their online experience. Over 40% of users who have a bad experience will share it with others, affecting your reputation.
Shopify e-commerce is a platform that allows anyone to set up an online store and sell their products. Merchants can also sell their products in person with Shopify POS. Shopify is now the leading e-commerce platform designed for businesses of all sizes. Whether you sell online, or social media. The first Shopify store was our own, and it’s been our mission to make commerce better for everyone.

Page speed is the amount of time it takes between the browser’s request for a page until the browser completes processing and rendering the content.
Page speed affects user experience, which can make or break your site. Faster page speed makes for a better user experience and can increase page views and conversions and reduce bounce rate. Let’s get into more detail on the benefits of improving Shopify page speed optimization :
- It affects your customers’ shopping experience.
- It impacts your customers’ buying decisions.
- It affects your conversion rate.
- The highest e-commerce conversion rates occur on pages with load times between 0-2 seconds.
- It affects your bounce rate.
- Page experience affects your website’s accessibility and its overall performance.
Why is website speed optimization important?
Website speed optimization is crucial for the success of an online store. A fast-loading website can boost conversions, SEO and lower the bounce rate for website. If your website loads faster, it will drive customers and with search engine optimization ranking you will have a better chance of ranking on search engines like Google, Bing, etc.
Your Shopify page speed optimization Store is important for page speed for 2 reasons:
- Faster stores convert more customers.
- Faster stores rank higher on search engines.
If your store is slow, the victories will be gone. Think about the last time you waited more than a few seconds for a site to load. Were you disappointed? Were you just tempted to turn the pages?
If visitors are delayed, they are more likely to leave. It’s that simple.
Better speed = Better SEO
The faster your site is, the more likely it is to get good rankings.
And you know what a high ranking means – more viewers!
How Page Speed Affects Conversion
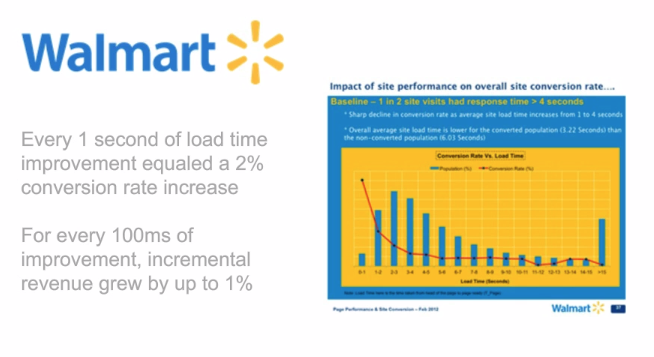
Page speed also affects conversion. For example:- Walmart found that for every 1-second improvement in page load time, conversions increased by 2%
- Amazon tested this idea and calculated that if the speed of their website dropped by one second, they would lose $ 1.6 billion a year.
If your website takes too long to load, your conversion rate may be affected. According to Google, a 1-3 second delay in loading speed can increase the user’s chances of users bouncing by 32%. Due to preventable factors such as slow loading speed, this may result in the loss of ideal prospects or highly targeted prospects.
The impact of your website’s speed on your potential customers and clients is reflected in data and case studies such as Backlinks, Macmetrics, and Google – all of which indicate that the page is loading. The more time you spend, the more likely you are to lose visitors to your site.

For Shopify performance optimization, you require technical expertise from an experienced Shopify developer. In this comprehensive guide, our Shopify experts will cover how to optimize Shopify stores for speed:
1. Create Backup
It is important to download a Shopify theme backup before you start optimizing your Shopify store.
2. Image Optimization
Large images slow down your Shopify store or website and decrease conversion rate.
File size of 70KB or less is ideal quality depending on your image requirements.
38% of users will not visit your website again if the pictures are not loading, the content is too long, and it takes too much time to load. (Source: Web Alive)
Image optimization for Shopify site speed optimization means compressing and resizing images while retaining their quality to deliver a seamless customer experience and improve top search engine ranking. It includes adding text attributes like optimized captions, titles, and alt texts. You have two options to compress images:
- You can use Shopify apps like Swift Page Speed Optimizer, SEO image optimizer, Crush.pics image optimizer, etc. to compress images
- You can also use the website to compress images online. Download the image and upload it to the website. You can replace the uncompressed images and re-upload the compressed images using TinyPng.
3. Decrease Number of HTTP Requests
There are two ways to decrease the number of requests for Shopify speed optimization:
Shopify Slate: It is a reliable tool to improve the Shopify theme development workflow. The core benefit is new language features and organizing JS code into different folders with ES6 imports. It also includes features like a local development server, organizing SVG’s into snippets, and code splitting using template and layout bundles. The main purpose is building new themes and keeping all the code organized and efficiently optimized.
Parcel: If you are making minor edits to existing themes and are only using new JS language features and imports then Parcel is a better option. The Parcel tool can be used as a lightweight alternative to Slate which can be set up faster with no configuration to handle bundling of your theme’s JS files.
- Install Parcel
- Set up your files locally to get started
4. Delete Redundant Shopify Apps
The majority of Shopify stores have a Shopify app installed, but the Shopify store owners are unaware of redundant Shopify apps that can impact your Shopify optimization. You may already be aware of these tips and have removed all unnecessary apps, but you should also delete Shopify app files from your theme.
For example, when you install a Shopify app, some Shopify apps like Sales Pop automatically inject their files into your theme. You can find these files in the snippet section or the assets section of your demo store theme and delete it.
5. Implement Lazy Loading
Off-screen images are when a user visits a page and sees your top image first, but the browser downloads all invisible images on your page. The lazy loading technique for Shopify speed optimization is used to fix it. Lazy Loading is a performance optimization technique that loads images as the user scrolls down the page, instead of during the initial page load. Many Shopify themes offer preinstalled lazy loading features.
If lazy loading is not implemented in your Shopify theme, you can use the following steps to add lazy loading:
- Add lazysizes.js library to your theme assets folder and theme.liquid
- In your theme files, locate image tags
- Update image tags by replacing src with data-source and add the “lazyload” class
- You can also add CSS styling for animation effects
You can run it through the Shopify Analyzer to check if you have lazy loading on your website.
6. Preload Fonts
Preload fonts technique for Shopify speed optimization allows you to drive the browser to make a request to prioritize critical assets to be loaded fast in a non-blocking manner. You can already download the fonts using Google Fonts to improve page speed. You can add the parameters to the google font link and it will eliminate render-blocking. You can skip all other steps for preloading web fonts.
Alternatively, you can:
- Upload the font files to your Shopify files folder or assets folder
- Google Webfonts Helper will auto-generate the @font-face CSS styles for the selected fonts
- Or you can create a file called css-fonts.liquid in your snippets folder
- Include the font and the preload directive in theme.liquid.
7. Preload Javascript & CSS
Optimizing Javascript and CSS play a major role in Shopify speed optimization. The same logic used for preloading web fonts can also be used to preload Javascript and CSS.
In addition, when requested by the storefront, Shopify automatically minifies CSS and JavaScript files that use ES5 syntax or lower. This allows the browser to download less data, resulting in shorter load times.
If you need to use JavaScript, avoid third-party frameworks, libraries, etc. instead use native browser features and modern DOM APIs. Including Javascript libraries can lead to slow load times and poor customer experience.
Parser-blocking scripts block the construction and rendering of the DOM, create congestion on the network, and delay page rendering. Use defer or async attributes on your script tags to avoid this.
8. Utilize Google Tag Manager
Use Google Tag Manager for Shopify speed optimization to organize and manage tags like Facebook pixel, Google AdWords pixel, Google Analytics, etc. Google Tag Manager loads all external scripts or tags that your Shopify theme uses in one request instead of making multiple requests.
In addition, it loads JavaScript files asynchronously so that other elements of the page are not forced to wait for them to finish. Use the following steps to run Google Tag Manager:
- Sign up to Google Tag Manager and create an account
- Add Google Tag Manager Script to your theme.liquid and Tracking Tags to Google Tag Manager
- Click the add new tag button and then click on the edit button to choose tag type
- Go to your Facebook Business Manager and select pixels
- You can choose to connect to the platform and choose Google Tag Manager from the list
- Remove ‘all pages’ trigger from trigger configuration
- Click on Add Button and choose Dom Ready and then Click Save
9. Update Shopify Theme
To improve page speed Shopify, ensure that your Shopify theme is updated. Because an outdated Shopify theme may include outdated JS libraries that can be replaced with new and updated lightweight libraries and may also contain outdated methods.
Shopify and other theme designers frequently release updated versions of the themes on the Shopify Theme Store for Shopify speed optimization. These updated versions include bug fixes and new features.
Shopify also launched Dawn, a new standard for its storefront theme development, which the company said is 35% faster than its current default theme. In addition, Shopify said that its new Theme Store will be open for developers to submit on July 15.
What is Online store 2.0?
According to Shopify, Online Store 2.0 is the most significant rewrite of Shopify’s Liquid design language. Simply put, a completely redesigned online store will make it easier for developers to create unique features for merchant stores.
10. Disable Quick Shop
The Quick Shop app allows your customers to search and order the products quickly without navigating to all categories to find products. Quick Shop is useful for previewing products, but it loads more images, Javascript, and DOM. It has a negative impact on conversion rate, hampers loading speed, and customer experience. To improve Shopify page speed optimization:
- Go to your theme settings to open the product grid
- Under quick shop, select Disable quick shop.

We’ve put together a list of some of our favorite tools designed to easily diagnose and measure Shopify site speed optimization so you can see how your site is performing whenever someone visits.
- Google Pagespeed Insights
Getting information from the world’s most trusted search engine is always a good idea. PageSpeed Insights is one of Google’s many web developer tools. IT ranks your site based on a score between one and 100, with anything above 85 considered good. This tool offers mobile and desktop versions and measures two things – how long the top half of the page takes to load and how long it takes to load the whole page. In addition to the full performance report, PageSpeed Insights also offers recommendations for improving your score.

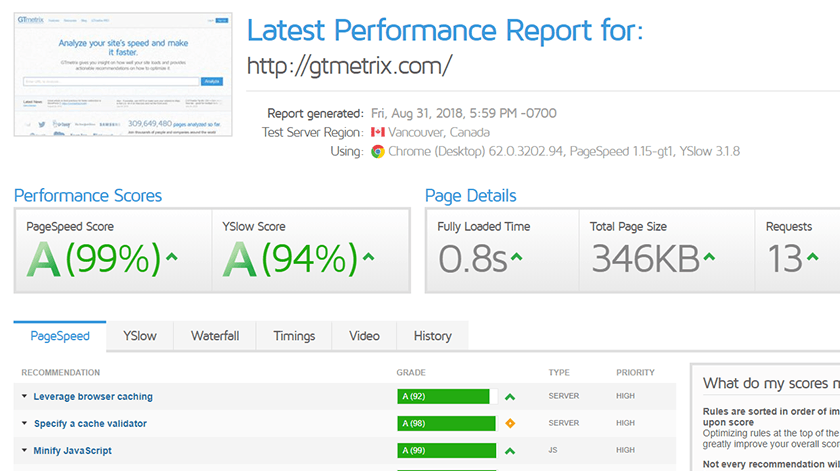
- GTmetrix
One of the most often used tools for evaluating site speed is GTmetrix. Page Speed Insights and YSlow are used by the application to create performance scores and a full report on your website’s current state. GTmetrix is extremely simple to use, requiring only the URL of the website to be tested. You can also make changes to the test configuration options, which include:
- There are 30 test servers spread over six regions.
- Using specialized browsers, such as Firefox and Chrome, to evaluate a site’s performance.
- Different connections are used to test the performance of a website (ranging from an unthrottled connection to 56k dial-up)

- Pingdom Speed Test
One of the leading tools on this list, the Pingdom speed test, produces a detailed report divided into four sections; a waterfall chart, a performance score, page analysis, and web history. Page Analytics provides in-depth analysis and displays information on size analysis, size per domain, and most requested content. Once you have the performance measures and recommendations, you can easily see the trends in your performance history.

Benefits of Shopify Page Speed Optimization
At PROS Shopify Page Speed Optimization Service, we prioritize your website’s performance to ensure seamless user experiences and increased conversions. With our expert assistance, you can achieve:
- Enhanced Loading Speed: Boost your Shopify website’s loading time for quicker access and improved user engagement.
- Improved Site Performance: Optimize various aspects of your Shopify site to enhance overall performance metrics.
- Higher Search Engine Rankings: Increased page speed contributes to better SEO rankings, attracting more organic traffic.
- Mobile Optimization: Ensure your Shopify site is optimized for mobile devices, capturing a broader audience.
- Expert Guidance: Benefit from our team’s expertise as we guide you through effective strategies to enhance site speed.
- Page Speed Booster App: Utilize cutting-edge tools and the latest Shopify Page Speed apps for accelerated improvements.
Contact PROS for Shopify website, optimize page loading and increase conversions with our Shopify Speed Optimization Services. Discover the power of Shopify Speed Optimization services and witness a remarkable improvement in your site’s speed, leading to increased traffic, higher rankings, and happier customers. Don’t let slow loading times hold your business back—let us supercharge your Shopify site’s performance today.
Conclusion
That concludes your list of Shopify page speed optimization best practices. Page loading time and speed are critical factors in the success and growth of businesses. A fast-loading website is essential to drive high traffic to your ecommerce stores. Secure and complex adjustments like image optimization, reducing the number of requests, implementing lazy loading, etc. can have a significantly positive impact on your Shopify speed score. In addition, it will result in better performance and a seamless customer experience. If the website delivers a seamless experience, prospective buyers can be converted into customers.
PROS is a result-driven digital marketing company and Shopify development company. Contact us for a complimentary analysis of your website as improving ecommerce site speed performance requires technical knowledge, time, and effort. PROS Shopify development company has a team of experienced developers that provide Shopify speed optimization services to ensure that you stay ahead of the competition, decrease bounce rates and increase conversions. Our Shopify page speed optimization service and solutions include fixing plugins and extensions, applying CDNs, and setting up browser and server caching. We optimize site speed, images, videos, themes, and complex codes to reduce page load time. Our recent Shopify projects include ShopMelissa and Amourprints.
FAQs
4 Ways to Make Your Shopify Site Run Faster
- Use images that have been compressed.
- Make the most of Shopify’s apps.
- Use AMP to your advantage
- Think about hiring a professional.
7 Ways to Make Your Shopify Website Run Faster
- Analyze performance.
- With AMP, you can make your page lightning fast.
- Compressing Images.
- Download a Shopify Theme that is both fast and responsive.
- Reduce the Number of Apps Installed.
- Reduce the HTTP Requests.
- Reduce the number of redirects and broken links.
Your Shopify speed score is based on how well your store performs in a Google Lighthouse test environment. Over 50 is considered a good Shopify speed optimization score, and over 70 is considered excellent!
Shopify Page Speed Optimization refers to the process of improving the loading speed and overall performance of your Shopify store’s web pages. It is crucial because faster loading times enhance user experience, boost search engine rankings, and ultimately lead to higher conversions and sales.
You can assess your Shopify store’s page speed using various online tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These tools provide detailed reports on your website’s loading times and performance metrics.
Several factors can impact Shopify page speed, including unoptimized images, excessive apps and scripts, bulky code, server response times, and inefficient caching strategies.
Yes, the theme you select can significantly impact page speed. Opting for lightweight, well-coded themes that are designed for performance can help improve your store’s loading times.
Yes, installing too many apps or using poorly optimized ones can slow down your Shopify store. It’s essential to review the performance of each app and remove any that are unnecessary or negatively affecting your page speed.
Image optimization involves compressing images without compromising their quality. You can use image optimization tools or Shopify apps that automatically compress images upon upload, reducing their file size and improving loading times.
Yes, page speed is a critical factor in SEO rankings. Search engines prioritize faster-loading websites, leading to better search rankings and increased organic traffic.
Deepak Wadhwani has over 20 years experience in software/wireless technologies. He has worked with Fortune 500 companies including Intuit, ESRI, Qualcomm, Sprint, Verizon, Vodafone, Nortel, Microsoft and Oracle in over 60 countries. Deepak has worked on Internet marketing projects in San Diego, Los Angeles, Orange Country, Denver, Nashville, Kansas City, New York, San Francisco and Huntsville. Deepak has been a founder of technology Startups for one of the first Cityguides, yellow pages online and web based enterprise solutions. He is an internet marketing and technology expert & co-founder for a San Diego Internet marketing company.



